# Roel asked if there was a post detailing how I set up the posting form. There is now...
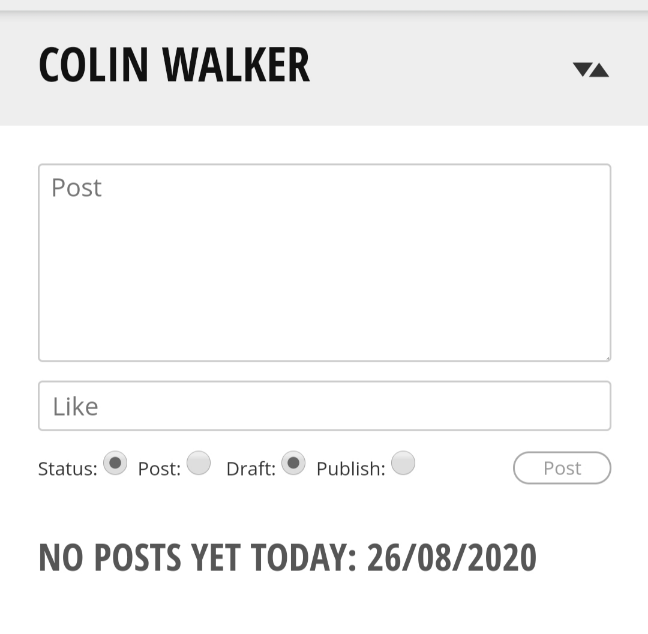
Firstly, I've slimmed down the form a bit further by adding placeholder values rather than labels and adjusting the spacing. It now takes up less room at the top of the page. I've also added a toggle to show/hide the form with a quick bit of JavaScript and CSS.

So, how does it work?
It's all relatively straightforward.
As mentioned yesterday, the elements are contained within if (current_user_can('edit_posts')) checks. The original form page had everything permanently visible but required a "key" to be entered so that only I could post. With this now being at the top of the home page (unless your default is the Today view) I obviously don't want it visible all the time. Hiding it with the current user check also means I can do away with the key.
The form is just regular HTML with its method set to "post" and no action so that it redirects back to the same page on submit. Inspired by micro.blog, the Title field is only shown if I change the post format to 'Post' rather than 'Status'.
Once submitted and after a quick sanity check I pull the required form values from the standard PHP $_POST variable and set up my core details:
$title = stripslashes($_POST['title']);
$body = stripslashes($_POST['body']);
$status = $_POST['status'];
$format = $_POST['format'];
$author_id = '346';
$comment_status = 'open';
$ping_status = 'open';
$post_date = gmdate("Y-m-d H:i");
If I am sending a "Like" webmention I enter the URL and the required text is added to the post as per my "Likes and Replies plugin" so I won't go in to those details here. Suffice it to say that this uses a custom field on posting.
With all the information in place I construct an array of 'post data'
$post_data = array(
'post_type' => 'post',
'post_title' => $title,
'post_content' => $body,
'post_status' => $status,
'tax_input' => array('post_format' => $format),
'post_author' => $author_id,
'comment_status' => $comment_status,
'ping_status' => $ping_status,
'post_date_gmt' => $post_date,
);
and then use this at the parameter to insert a new post
$postID = wp_insert_post($post_data);
If the post is a draft I then redirect to the post preview, otherwise I just stay on the Daily page which will then have the shiny new post.
And that's it - there's not much to it and it's simpler than with the standalone page.
If I did decide to go the AJAX route things would get considerably more complex but I don't think I really need to. Besides, I've not done anything of that ilk for what seems like an eternity.
Comments
# Liked Welcome to Life. There Are Only Hard Facts and Harder Decisions. - RyanHoliday.net...
We are seduced by the idea that not liking some element of reality is powerful enough to will it to be different. That a simple objection is more powerful than objectivity.
(Emphasis mine.)
# Maybe I've been messing around with the post form in some kind of forlorn hope that it will make me post more; if it's easier to post I should do so more often, right?
But easy doesn't mean worthy. Often quite the opposite.
It's just like my proclivity for installing different writing apps in the hope that I'll find the perfect workflow and all my problems will be solved. Yeah, right! It's just another form of procrastination, fiddling around the edges rather than getting on with what's needed.
Perhaps it will help, perhaps every time I load the blog the presence of the form will remind me to put down some words, whether they be here or elsewhere, but it alone cannot fix things.
Comments
# One final update, which is only for my benefit when posting, is that it will now (hopefully) jump to the new post when published straight away rather than it being a draft.
Update: it works, albeit after a slight modification.
Update 2: no it doesn't. Back to the drawing board.
# I persist in using ALT+F, S to save on Windows but CMD+S on MacOS. I know CTRL+S is quicker so wonder why this is. Perhaps it's because ALT on a Windows keyboard is in the same location as CMD on a Mac.
# How has the "accesskey" HTML attribute managed to evade me for so long? ALT+T (or CTRL+ALT+T on Mac) now toggles the form display.

I previously detailed how the post form operates so thought I'd do the same for the inline editing. The two work on the same principles but there is an additional step involved with editing rather than just posting: you have to pull in the post content but it's easier than it sounds as it's all done within the loop. First, I've contained the code within the loop inside a DIV, this is given a unique ID to be used later:
<?php while ( $today_query->have_posts() ) : $today_query->the_post(); ?> <div id="post<?php echo $post->ID; ?>"> // container div for post <?php // code in the loop to display the post ?> </div>Still within the loop, but after the code used to display the normal post, I have the form used to do the editing. It is in a hidden DIV by default which is, again, given a unique ID and is only visible if logged in and thecurrent_user_can( 'edit_posts' ). The form contains a hidden input which holds the current post ID as its value and the textarea holds the original post content:<?php if (current_user_can( 'edit_posts' )) { ?> <div id="edit<?php echo $post->ID; ?>" style="display: none;"> //container div for edit form<?php } ?> Inserted within the first DIV, just before the post content, is a WordPress dashicon used to toggle to 'edit mode' - for my theme this is a separate template called content.php. In the editing form, I have another dashicon to switch back and dismiss the form.
// toggle inserted before each post - within loop codeif (current_user_can( 'edit_posts' )) { echo '<a style="display: none;" class="editicon" onclick="toggleEdit(' . $post->ID . ')"><span class="dashicons dashicons-edit"></span></a>'; } Both dashicons have an
onclickevent which triggers a simple JavaScript function to toggle the display states of the normal post content and edit form:<script> function toggleEdit(e) { let post = "post" + e; let edit = "edit" + e; document.getElementById(post).style.display='none'; document.getElementById(edit).style.display='block'; }function quit(e) { let post = "post" + e; let edit = "edit" + e; document.getElementById(post).style.display='block'; document.getElementById(edit).style.display='none'; } </script> I could have used a single function with an
if...elsestatement but kept it separate on this occasion. The edit form method ispostand there is no action specified so it reload the same page. This means I need to process the form output so, at the start of the page is the code to do that:<?php// Update post
if ( isset($_POST['updatepost']) && ($_POST['newcontent'] !='') ) { $body = stripslashes($_POST['newcontent']); $ID = $_POST['updatepost'];
$update_post = array( 'ID' => $ID, 'post_content' => $body, );
wp_update_post($update_post); }
?> After a quick check to ensure that the post content isn't empty and that a post ID has been passed it's a simple matter of creating a post array and updating the specified post. It is recommended to use
stripslashes()when dealing with HTML form content via$_POSTjust in case of any issues. And that's it. Inline post editing without having to go to wp-admin.