Posting with Workflow

While waiting for the Micro.blog app to launch I thought I'd take a different approach with posting now that the site itself is largely sorted.
My main posting routine from Ulysses is largely set in stone, incorporating a mixture of Phoenix and Enlight for editing images but this is a bit overkill for microblogging. I also wanted to automate the selections specific to microblog posts.
I have considered purchasing the Workflow app for a while but never had a genuine use for it.
Until now!
Drafts is better suited to writing short, text only posts (including markdown syntax) so this was the starting point.
A workflow would need to automatically set the following:
- post type to "Status"
- category to "Microblog"
- post status to "Published"
Because I use the Medium plugin I need to ensure that microblog posts will not get cross-posted. When publishing via an external source (e.g. Ulysses) the Medium plugin does not appear to be triggered but is when the post is edited and updated via WordPress itself.
I, therefore, need to be taken to the post editing page to turn this off before any accidents happen.
Building the flow
The first step is easy: use the Get Text from Input action to get the text from Drafts into the workflow. Thanks to tight integration between Drafts and Workflow your creation can be added directly to the Drafts actions list.

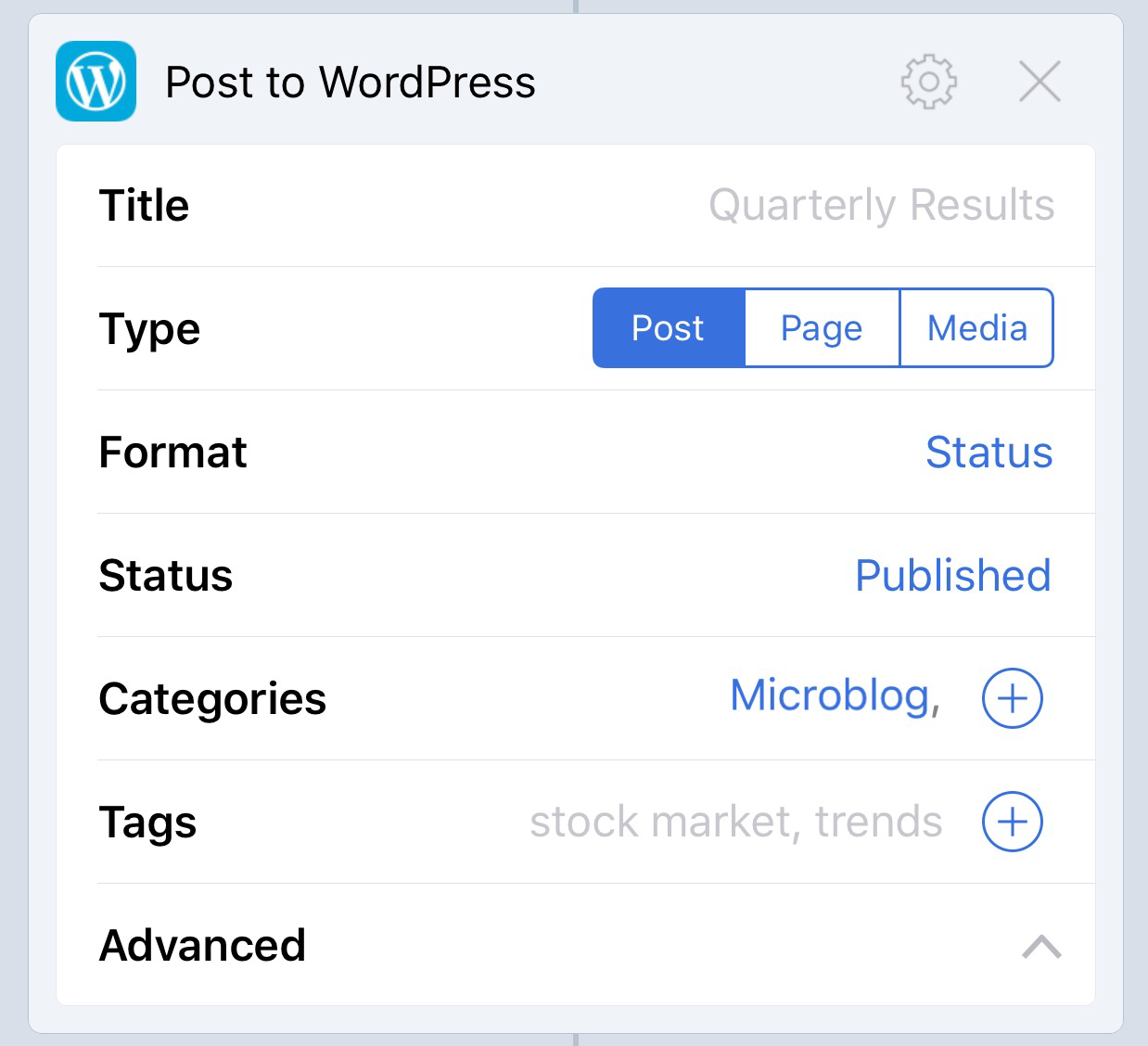
The text is then passed to the built in Post to WordPress action. After configuring it to connect to your blog you can pick the required options as listed above.

Once executed this action supplies the URL of the resultant post. As microblog posts are created without titles WordPress uses the post ID as the permalink. The post URL is saved to a variable so we can easily use it later. (In the latest version of Workflow, Magic Variables may serve this purpose but not, I found, in all cases.)
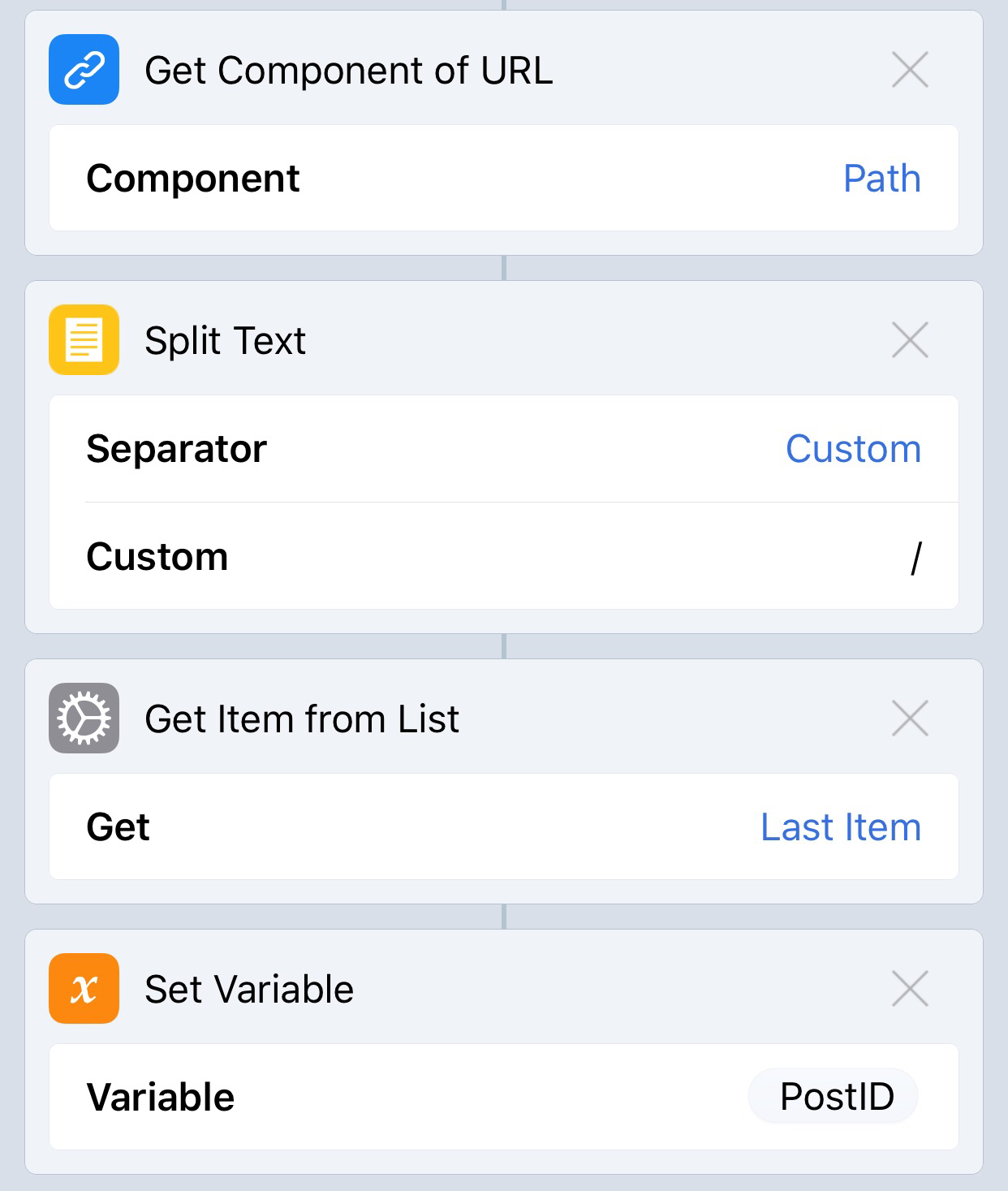
In order to navigate to the post edit page we have to construct the url based on the post ID. First, we need to isolate the post ID using Get Component of URL. This action pulls out specific sections of the URL such as:
- scheme (e.g. http),
- host (the root domain, e.g. colinwalker.blog), and
- path (the part of the URL after the host and before any queries)
The path component includes the post ID and, depending on the permalink structure, might look something like /2017/02/20/5941/ - 5941 here being the post ID.
Isolating the post ID requires us to use Split Text to divide the path into chunks using the / as the break points.
This generates a list of those chunks and Get Item from List easily lets us choose the last one (the post ID) and pass it to a new variable.

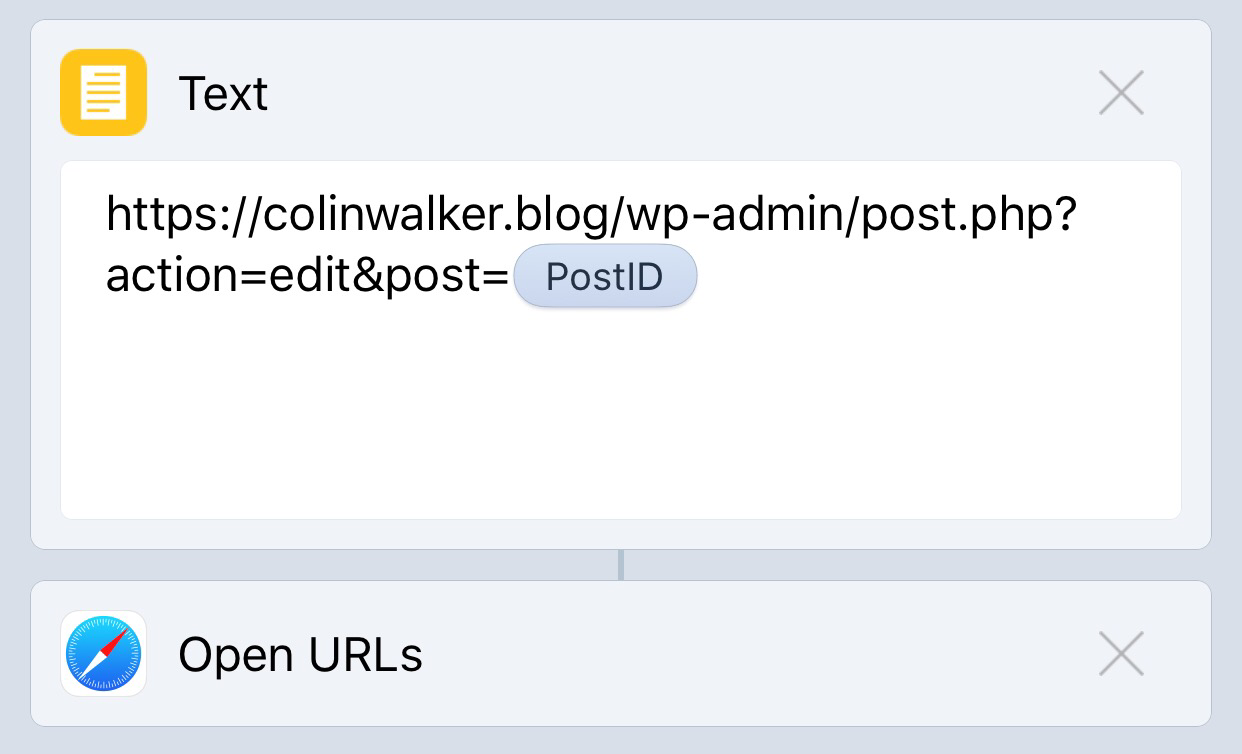
From here the quickest option is to use a Text action to manually type the full edit post URL and tag on the PostID variable created above. This would then just be launched using Open URLs.

Making it generic
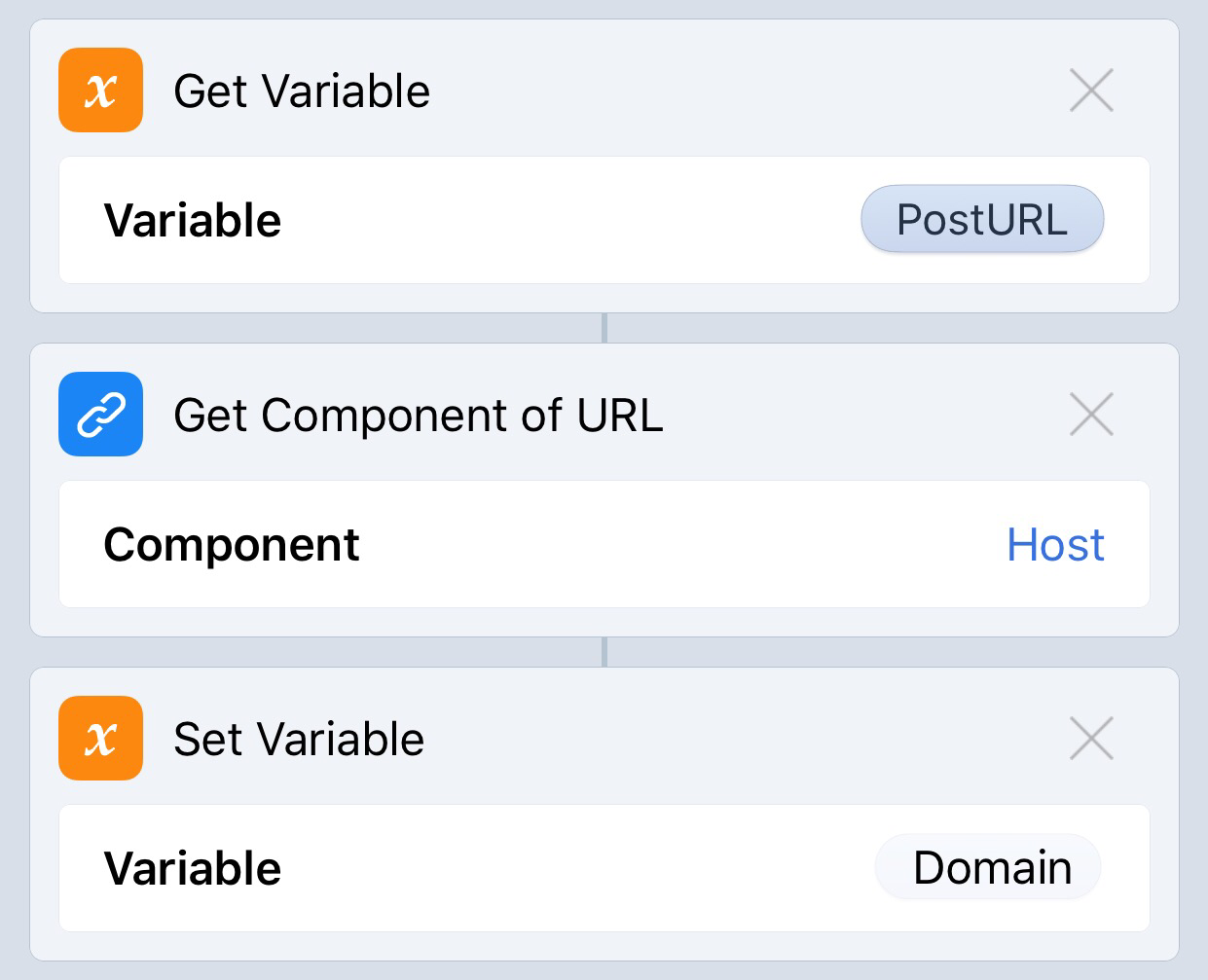
Rather than typing in the full URL, which limits the workflow to one site, we could dynamically create it with repeated use of Get Component of URL to pull out the host (domain) and even the URL scheme to ensure it matches.

These components are then written to their own variables and used to build the full URL instead of being manually typed.
Removing Drafts
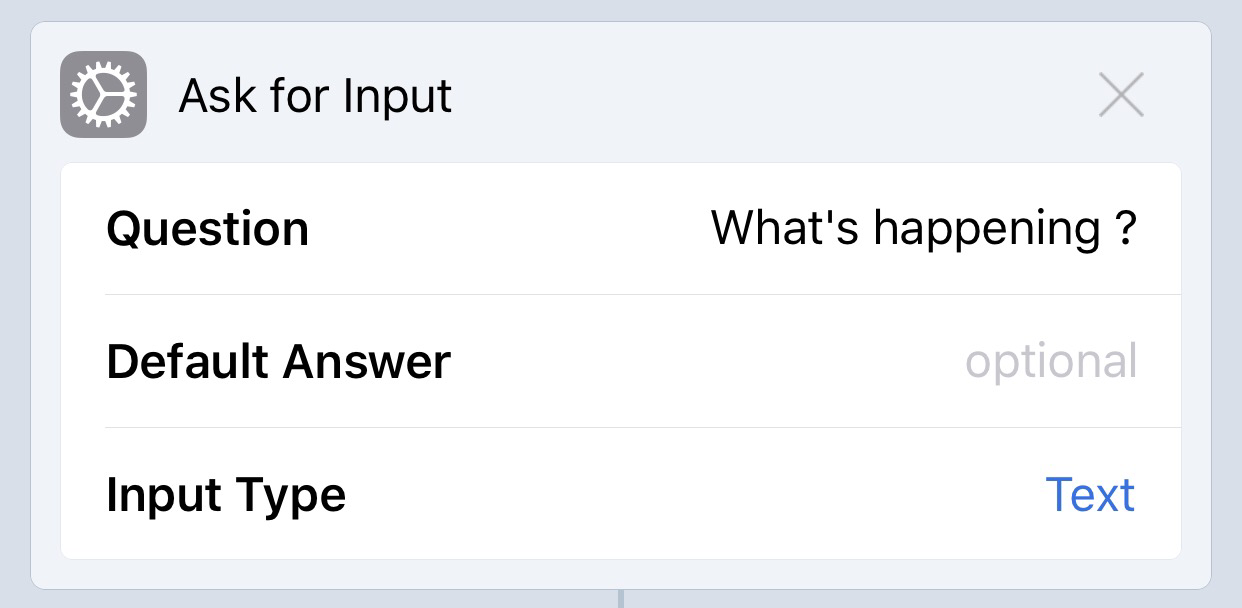
Drafts is good for making notes of things I might want to post later but if I wanted to post immediately and didn't need any Markdown I could remove Drafts from the process and replace it with the Ask for Input action.

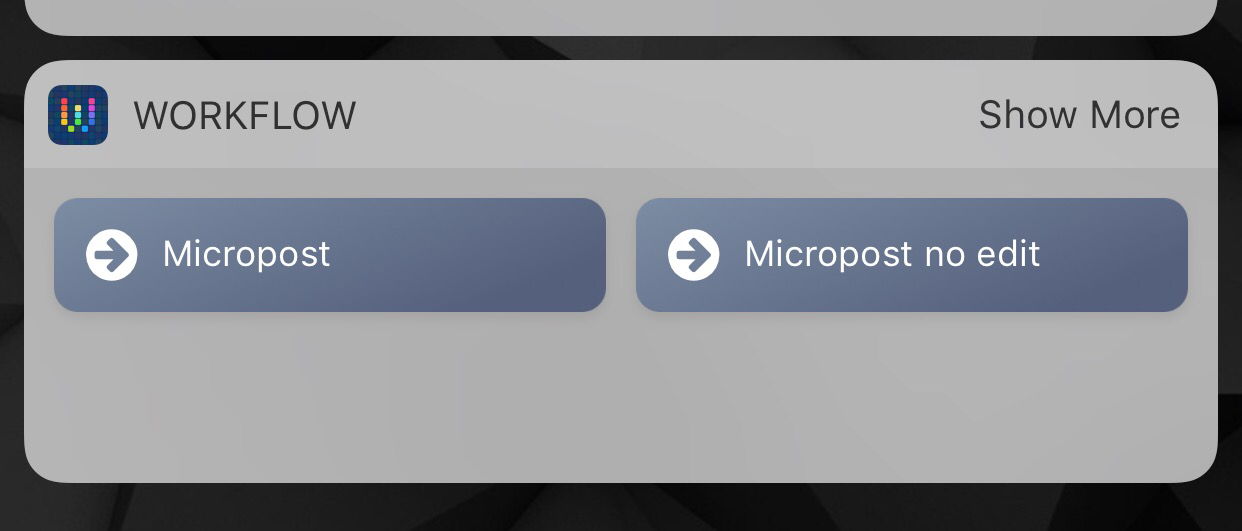
The workflow can then be saved to the Homescreen as an app shortcut or added to the Workflow Today widget.

Learning curve
I'll admit that Workflow initially seems a bit daunting and there is definitely a learning curve to climb. There may, as always, be better ways of achieving the above.
However, having a clear idea of what you want to achieve, how this can be broken into simple steps, and taking some time to read the action descriptions makes it far easier.
# I typed up how I created the variants of my workflow to post to the microblog. Usual caveats apply.
# Feeling clever! Built a WordPress plugin for a client that creates a widget that displays the latest post in a fancy overlay.
Mulling Mark's Manifesto

Reading Mark Zuckerberg's manifesto reminded me of something I wrote after watching his F8 keynote back in 2011:
"...watching Mark Zuckerberg talk about social is like watching Steve Jobs talk about Apple: the pied-piper plays his tune and we can’t help but follow (pun intended). There is an ultimate confidence in what is being presented."
There is an obvious total belief in what he says, and rightly so. There is a lot of truth to be taken from it but the cynic will have a hard time reconciling the vision and the current reality of Facebook with its over reliance on advertising.
How do we get from here to there?
Something I've said for years is that society is becoming more fragmented, not in this retreat from globalisation, but locally. Zuck states that there are "movements for withdrawing from global connection" but, even within these movements, there is no real consensus - just a feeling that the withdrawal should occur.
The 20th Century saw the nature of labour and our roles change. We previously worked locally to our homes meaning our colleagues were our neighbours. The local community was a true reflection of its members.
With modern ways of working and a shift in labour patterns we have separated the different aspects of our lives. We travel to work and spend 8 hours a day with our colleagues within a restricted social environment. When our shift ends we return home and, due to long days made ever longer by more distant commutes, spend increasingly less time with those beyond our households.
Local community no longer holds the same meaning or attraction as it once did.
Online shift
Over the past decade we have used technology and social tools to rekindle our social connections but are enamoured by the ability to have global conversations at the expense of local ones.
Zuckerberg mentions the 100 million Facebook users who are members of "very meaningful" groups but when you consider there are 1.8 billion users overall this is a tiny percentage.
We should not be surprised as this mirrors the change in society offline with people far less likely to be involved in community groups, religious groups, sports clubs, town associations etc. Our social fabric has been in decline for some time.
The move online, while an undoubted boon for some, has not been the panacea we hoped for. It has brought a small percentage together in meaningful ways but has actually been a contributory factor in pushing others apart.
The plan for Facebook to use AI to suggest groups that may be relevant to us is to be applauded but must be employed carefully and consistently.
Online vs offline
Mark talks about dealing with someone as a whole person in order to have a more productive conversation but this is unlikely to happen over a social network. The framework doesn't really exist to facilitate it.
This highlights the importance of meeting face-to-face; only by interacting on a regular basis across a range of experiences can we truly engage with a whole person.
Something people used to do a lot more often.
It is good to see this recognised:
"we can strengthen existing physical communities by helping people come together online as well as offline. In the same way connecting with friends online strengthens real relationships, developing this infrastructure will strengthen these communities"
This will be the real challenge. No matter how invested we are in our online communities if this engagement doesn't translate then how effective can it be?
Some will argue there is no distinction between online life and offline - it is all just aspects of life - but those who exist in this state are, again, in the minority.
For most the distinction between on and offline is real and severe; once the computer has been turned off or the phone put away life continues in ignorant isolation of whatever just happened beyond the screen.
We must ensure that our "very meaningful" groups have offline extensions and are so compelling, so useful, so supportive that we are compelled to seek them out.
Only by continuing these relationships on this side of the screen can we hope to rebuild a true social framework.
Responsibility
The biggest issue with the manifesto for most is that Facebook is run for the benefit of Facebook; it is a business after all.
If Zuckerberg Is desperate to support a rekindled social infrastructure then Facebook has to entertain a degree of social responsibility.
The site can no longer focus on keeping users present purely for its own purposes, to consistently expose you to more ads, but this conflicts with the current business model and may hurt the bottom line.
To meet the aims of the manifesto Facebook has to choose exactly what it wants to become and be truly for it's users. If it can get past this shift then it may succeed, but that very shift will be its biggest challenge yet.
# Interesting thoughts from Ben Thompson about the potential for abuse of Facebook's power in response to Mark Zuckerberg's manifesto which I have also been mulling.
