2023/09/18#p1
Ever since the 2016 reboot (using my customisation of the old Minnow WordPress theme) the site has had a max-width of 660px. On larger screens everything is contained within a column down the centre of the browser window – a column that has become increasingly narrow, relatively speaking, as screen sizes have increased.
A fixed column width has one big advantage: visual consistency, but at the cost of wasting a lot of horizontal space. I have no desire to make the site full width – I just don't think it suits the type of content. I did, however, want to change things a bit after the recent design changes.
Over the weekend I decided to change the max-width for various elements on the page from 660px to 768. It's still relatively narrow, but has one distinct advantage: it aligns with the common CSS breakpoint at that width. 1
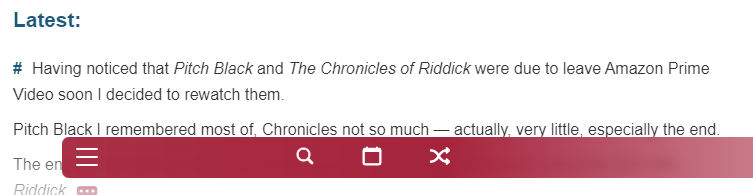
The move to 768px doesn't seem like much (a mere 108 pixel increase) but equates to roughly 16% more space. More than this, however, the extra width emphasises the design changes by creating an overlap with the bottom bar:

It's little things like this that make me really appreciate building my own system. Yes, I could (and have) use WordPress, or other CMS, and modify a theme but, here, I am in full control and can do whatever I like – not just with how it looks but also how it works. The latter is what I've been trying to redefine for a while.
-
I was originally considering 800px but fitting with the breakpoint just made sense ↩


