# I've found an annoying issue with the CSS border-radius property in Safari.
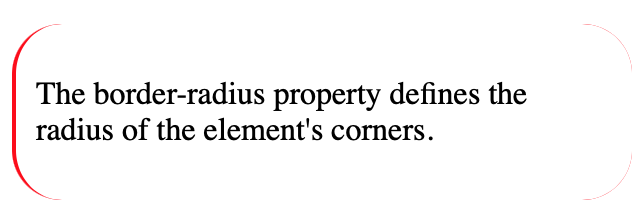
My blockquotes are styled with a border only on the left-hand side - not an issue - but when I then apply a border-radius to the element the right-hand corners get a slight border applied along the curve. Here's an example using w3school's tryit:

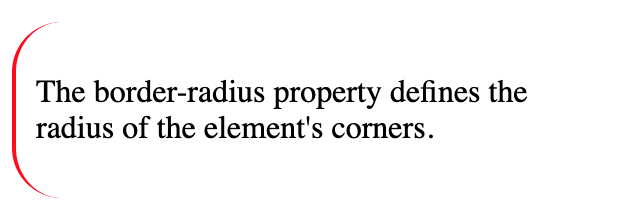
The same styling in Chrome doesn't present the extra artifacts:

I have specified the individual border colours separately and even tried using the individual radius properties (e.g: border-top-right-radius) to no avail.
Any ideas?

@colinwalker I'm wondering if also applying ‘-webkit-border-radius’ might work - I dealt with a different safari bug recently using a similar solution.
@joejenett Yeah, no dice unfortunately.
I was curious about the bug and played around a little. Something I tried worked though I wouldn't really call it a solution. I thought you might find it interesting though - I pasted the contents of my test file at https://passtext.in/9850859070#ODgWNSmshbJYYOlVqaLJ (expires in three days).
Nice idea but actually removes the radius on the right altogether. I've changed things a bit so it's not as noticeable now. I can live with it. As I'm on Big Sur maybe I'll file a bug.